Have you ever visited a website and were not able to find what you need?
It’s frustrating, right?
Unfortunately, when websites are difficult to navigate or use, people use them less frequently. Sometimes, they even stop using them entirely!
When it comes to healthcare websites and health information sharing, if a site doesn’t navigate well, patient visitors tend to leave without having their questions answered. These delays in understanding patient care next steps can turn into more intense, and costly, corrective procedures for patients down the line.
So how do we fix it?
The good news is that well-designed websites can help!
Intuitive design ensures users find the information they need quickly and easily. This improves the quality of care received. It also translates into fewer phone calls to health region employees at labs and hospitals.

Health care administrators have a responsibility to make health information as accessible as possible to those in need of services. This means that Health Region websites need to be user-friendly. It also means the websites need to be easy to navigate so patients can access the information they need.
The high cost of poor design
Poor website user experience (UX) design effectively closes the doors to health care information, care, and services – with potentially debilitating effects.
Patients unable to access information and services online are more likely to call helplines and come into offices to get the help they need.
This costs both time and money. It also creates a culture of both poor customer service and patient user experiences.
In some cases, patients may delay seeking answers or help. This can lead to exacerbated health conditions and more costly treatments.
Some health region websites have upwards of 120,000 unique user sessions per month! This proves that visitors trust their providers for quick, correct, and easy to locate information.
We need to provide that.
An intro to the user experience
How users interact with, relate to, and react to websites is known as user experience (UX). The developers behind a straightforward and functional website are known as UX designers. These user experience-focused web developers aim to ensure visitors experience a simple, fast, and intuitive website design.
But what does this really mean?
User experience-based design is the foundation on which an intuitive and functional website is built. When it comes to health information, UX designers aim to understand user, client, customer, and patient needs. They then design a website that addresses the most important health priorities using everything from the website framework to visual details.
For service providers, like health care regions, the goals of a site are not to, for example, sell the highest number of units of a product. Instead, health services providers have other important priorities.
These priorities include:
Communicating important regional health news.
Ensuring continuity of care.
Lowering rates of disease.
Effectively managing a high number of patient site visitors.
User-based design positions these priorities front and center. UX design points users in the right direction to give them the information or help they need quickly and efficiently.


Typically, when a web design team begins to build a website they design a site to a particular set of needs at the time. In some cases, they forget to take all their users’ needs into account. This can mean accidentally building websites that hold little value for the average user.
Additionally, as technologies advance, new legislation passes, and populations change over time, websites don’t always keep up with user’s changing needs. Past organizational goals, structure, and software – while current and pertinent when the original website was built – may no longer apply.
The Greek philosopher Heraclitus said, “Change is the only constant in life.” In our rapidly advancing technological environment, this is doubly true.
Currently, many websites are designed to be information-focused, not usability-focused. The most common problems include both information sprawl and a lack of consistency in page labeling.
Older websites may contain outdated technology like:
Hard to find pages with conflicting priorities
Outdated organizational systems.
Adobe Flash elements that no longer work on newer smartphones.


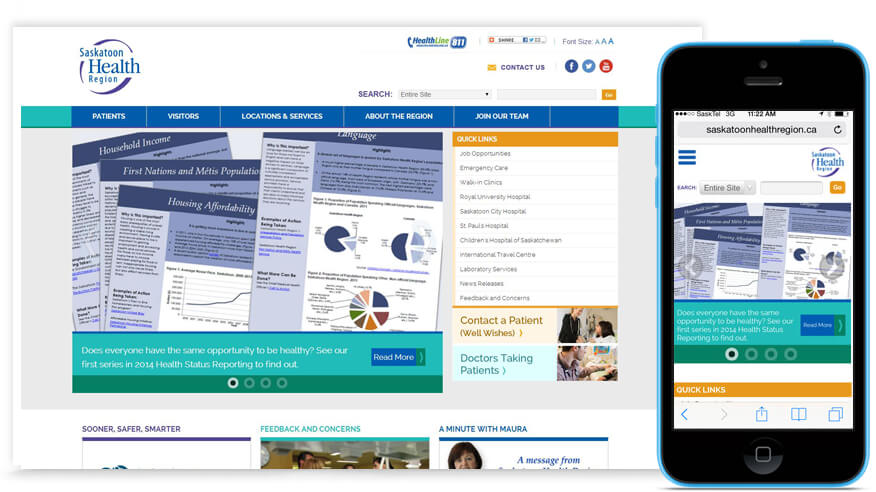
The use of mobile devices to access the internet has also more than doubled in the last four years – from 32% to 67%. And with an 83.1 percent smartphone penetration rate expected by 20191, the number of users accessing health websites from their mobile phones is growing steadily. Redesigning for optimization on these devices must be a key component of any project.

Also, according to the Canadian Internet Registration Authority (CIRA) 2017 Internet Factbook, Canada is one of the most ‘wired’ countries in the world. 87 percent of Canadian households have a broadband internet connection. Canada also ranks 25th in the world on the International Telecommunications Union’s ICT Development Index (IDI), based on indicators gauging access, use, and skills.
Therefore, it’s more important than ever before to craft websites optimized to meet these growing and changing user needs.
Shortfalls of the old approach
Websites built without usability in mind are hard to navigate and don’t achieve customer objectives. In fact, many websites are falling short in helping users access reliable and actionable health information.
One study showed that the general population experiences problems related to information retrieval and strategic internet skills – particularly when it comes to health research. Astoundingly, internet strategy skills were also problematic for younger generations who are often seen as skilled internet users.
The study found that while older adults have trouble with things like bookmarking information and other technical aspects of internet usage, younger health researchers were far more likely to consider information gathered from irrelevant or unreliable sources. Younger users were also much more likely to make inappropriate health decisions based on information gathered.
Additionally, websites usually look great to start. However, over time they degrade.
Some of the challenges sites encounter over time include:
Change in maintenance teams.
Choices added to menus.
Lone pages (often with new or important information) get tacked on in strange places.
Becoming harder to navigate and less user-friendly.


As a website ages, all these useless and hard to reach pages add up.
Therefore, it’s anticipated that housekeeping is due at regular intervals. Restructuring needs to be done periodically to realign the website’s key messages with an organization’s new goals and objectives.
The Cure
The solution to outdated and hard-to-navigate sites is user-centric web design and development. With this method, thoroughness in the user-experience design process is key.
This method takes more time in the beginning compared to other sites. However, more than just a pretty and clean looking website, the user-centric design ensures patients are able to actually find what they need most.
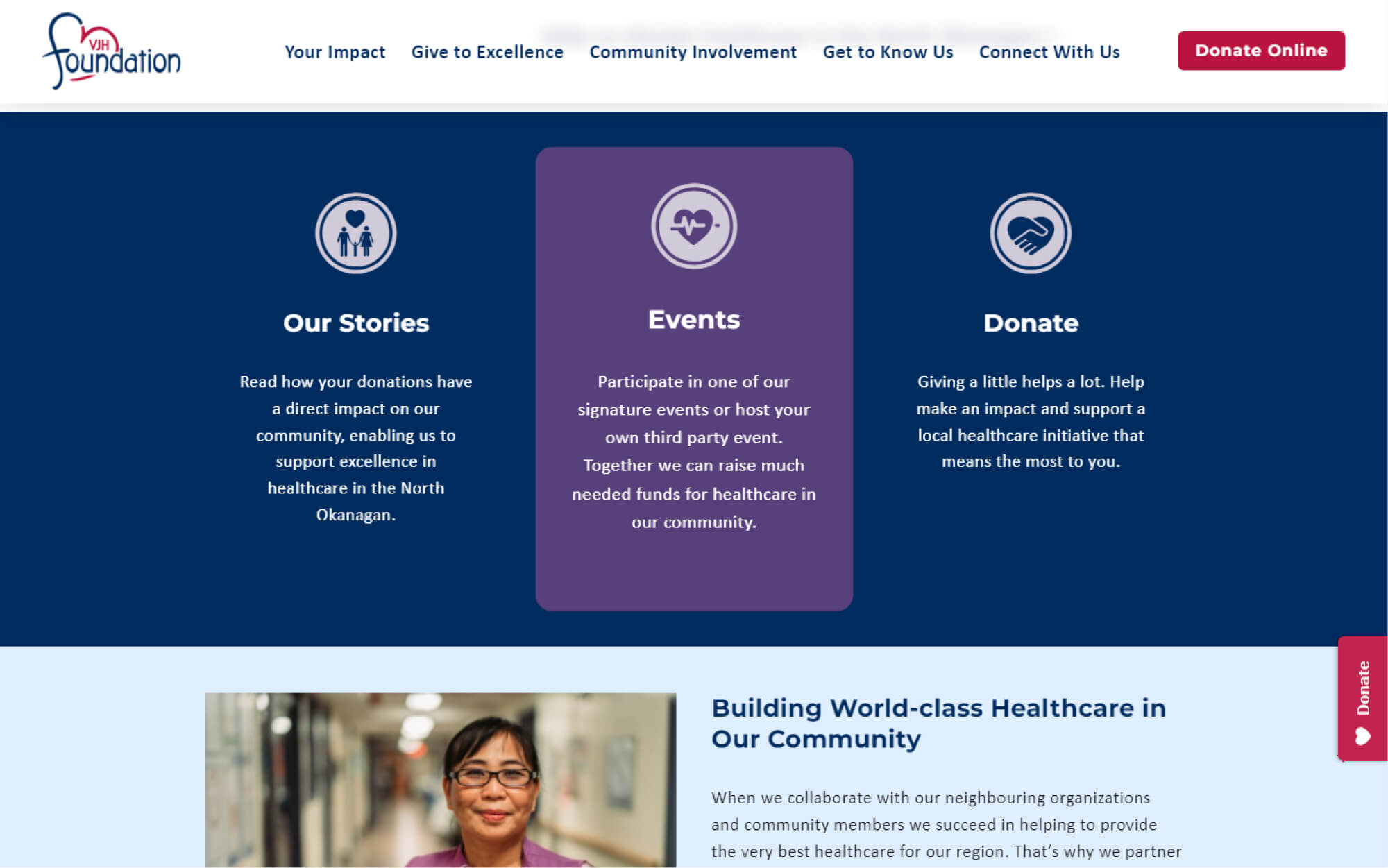
To align a website’s ease of use with its goals and objectives, the most important and commonly sought-after information must be accessible from the homepage.
But what if users want to find a doctor, make an appointment, or leave a compliment (or complaint)?
These quick links become calls to action (CTA) on the home page. They take patients and users straight to the information they need most.
By consolidating and eliminating useless out of date pages, and reorganizing existing information, navigation becomes streamlined. Quickly directing users to the information they need most is simplified when we implement user-friendly web design.
Why does UX-based design work?
UX-based design uses multiple testing tools to understand how users interact with a website. But more than that, user experience designers ensure they have a thorough understanding of the needs of the organization’s website before starting their design.
User-based designers of health websites strive to quickly identify a user’s motivations, goals, and needs. These factors are addressed to in the design to make it easy to immediately visitors to the information and advice required. 4
This means that user-experience focused designers work harder to study, interview, assess, and understand users than your average designers.
It’s an investment in understanding that ultimately creates easy to use sites.

How does UX-based design work?
The data from usability studies, combined with insights about users’ habits (for example – the types of devices they are using to access the website), are collected and analyzed.
These insights are used to refine the design of websites early and often, at each stage of the design process.
The informed design ensures websites are built well the first time – avoiding costly redesigns.
A UX design team takes the time to sit down with management. This is to understand the needed features and spotlights that will put their website to work for them – fully in line with their goals.
Next, experts create interactive blueprints and the information architecture (snapshots of the page structure) to ensure the most efficient navigation paths from point A to point B. These systems and structures get users to the information they need most to make important health decisions as quickly and intuitively as possible.
User experience design is generally seen as an investment. But it’s also preventative medicine. It ensures users have more positive experiences, receive better care, and extract the maximum effectiveness from the website.
The concept of user-focused design and development is centered on problem-solving while the problems are still small and easy to fix. Using all available data and information, UX-based design fixes cost 1/10th what they cost to fix once a website is fully launched. UX design implements feedback from real-time users early and often. This means the site is more easily customized to what users actually need – not just what we think they want.
Why is UX-based design more effective?
A user-based design puts the customer at the center of the equation.
Keeping the user happy and at ease makes for calm, quick, easy, and productive website interactions. It also ensures information is widely accessible to all users by eliminating redundant or confusing messages.
How might UX-based design compare to what you are doing now?
UX-based design for health websites utilizes a set of very specific and important principles to ensure the best possible experience. According to Health Literacy Online: A Guide for Simplifying the User Experience5, health-based UX design:
Quickly identifies user motivations and goals
Puts the most important information first
Describes the health behavior – just the basics
Stays positive – includes the benefits of taking action
Provides specific action steps
Is written in plain language
Is checked for accuracy


Information is also displayed in the most simple and straightforward ways possible. These standards include:
Limited paragraph size with bullets and short lists
Meaningful headings
16 point fonts
Images that help people learn
Effective linking
Effective use of white space and contrast
Printer-friendly web content
Accessibility for people with disabilities
Mobile compatible and/or specifically designed mobile content


What results should I expect?
To make the most of the process, it’s important to fully prepare and share all available site data and feedback. This will allow you to both track improvements and compare results more efficiently to ensure needs are met.
Before Redesign
Have any usability studies been completed for the old design?
If not, this is a great time to conduct a few studies with real users. Once representative users are on the website they’ll be asked to complete certain simple assignments. Their movements and choices will be noted.
Conducting a baseline usability study offers valuable insights into the strengths and needs of the current site. It also gives hints as to how website organization can be improved.
Gather any negative feedback on the old design. Also, gather any available numerical tracking data. For example, data documenting how long users stay on the site or how many pages they visit during an average session.
During Redesign
As part of the evolutionary process, it’s important to constantly assess the site changes and learn from them as we go.
Frequent testing is crucial at this stage.
Challenges and difficulties will need to be swiftly addressed. This ensures the website works efficiently – from the framework to visual design elements.
After Redesign
After the redesign is completed, and you’ve successfully launched your new site, it’s important to keep a pulse on any new feedback.
How are users responding to the website changes? What positive outcomes have been noted?
Answer questions and access other data as well:
How long is the average user staying on the site now compared to the old design?
How many pages does the average user visit to find the information they need?
What are the changes in the average daily number of visitors?
What change in the age of users is seen?
The answers to these questions can indicate the success of the new design.
Next Steps
Once you’ve realized you need to craft a more positive and engaging customer experience, there are a few ways to take action.
1) Gather data.
Ensure Google Analytics is installed and running on your existing website. Once installed, Google Analytics will begin tracking site users. This data is useful in determining where to concentrate redesign efforts and acts as an initial assessment of big-picture problems.
Google Analytics will also offer information about what pages your visitors are reading, how long they stay, and what types of devices they are using to access your content.
2) Build buy-in.
Show this whitepaper to your co-workers and other board members in order to gather support and funding for a new website redesign. Share the other resources referenced here to educate your team on the importance of user-experience-focused design.
3) Survey users.
Create a contest incentive for filling out a survey to gather feedback about the current site.
Utilizing the power of social media, or your existing site, ask for customer feedback on what’s not currently working on your website. Find out what users need and want as far as changes and added features.
User feedback is also an important tool for pushing the budget acquisition process forward once you determine there’s a need for change.
How to implement a redesign
It’s important to hire a web development team that specializes in user experience design. Look for a local company with experience developing similar redesigns for other organizations in your niche.
If you choose industry experts in your niche, the designers and developers will bring needed specialized experience and skills to your project. This will allow them to solve common recurring problems quickly and efficiently.
Look for a web design and development team that includes specialists in Information Architecture, Content Strategy, Copywriting, Wireframing, User Interface Design, Graphic Design, Front-End Programming, and Server-Side Programming. Look for at least ten years of experience and training in user-centered design.
These multi-disciplinary teams are paramount to the user-experience design process.
Your local user experience design specialists should also be able to conduct in-person usability studies. This real-time user feedback will provide valuable insights into the new improved design. Especially when tested with a small sampling of typical users.
Make sure the company that you hire has positive references and testimonials from health-related clients. This will demonstrate their ability to improve user-experience and save staff members’ time.
The Way Forward
While redesigns are an investment, they’re understood to also be part of regular website maintenance costs as technologies change and transform.
However, with the proper structure of a well-organized site, it can actually be easier to update individual pages and groups as needed. This can be done without compromising the structural integrity of the entire site down the line.
Ensuring simple navigation, and implementing the other health website standards mentioned above, ensures information is accessible to a wide range of individuals – from all backgrounds and skill levels.
Intuitive redesigns for health information websites are crucial to ensuring visitors and patients are able to access the information they’re seeking quickly and efficiently while minimizing frustrations.
As populations grow, health priorities change, and technology shifts at ever-increasing rates, it’s important to craft a website ready to thrive alongside your organization.
User-experience-based design is the key to unlocking the growth potential of your site. It primes your site to handle an influx of visitors, while still providing excellent client-centered service.
References
Statista: The Statistics Portal. (2018). Share of mobile phone users that use a smartphone in Canada from 2014 to 2019. Retrieved from https://www.statista.com/statistics/257049/smartphone-user-penetration-in-canada/. Web. 28 Jan. 2018.
Canadian Internet Registration Authority (CIRA). (2017). CIRA Factbook 2017. Retrieved from https://cira.ca/factbook/canadas-internet-factbook-2017. Web. 28 Jan. 2018.
Deursen, Alexander J.A.M. van. Internet Skill-Related Problems In Accessing Online Health Information. International Journal Of Medical Informatics 81.1 (2012): 61-72. Retrieved from https://www.ncbi.nlm.nih.gov/pubmed/22079240. Web. 28 Jan. 2018.
U.S. Department of Health and Human Services, Office of Disease Prevention and Health Promotion. (2010). Health literacy online: A guide to writing and designing easy-to-use health Web sites. Washington, DC: Author. Retrieved from https://health.gov/healthliteracyonline/2010/Web_Guide_Health_Lit_Online.pdf. Web. 28 Jan. 2018.
The Office of Disease Prevention and Health Promotion (ODPHP). (2016). Health Literacy Online: A Guide for Simplifying the User Experience, 2nd Edition. Retrieved from http://health.gov/healthliteracyonline/. Web. 28 Jan. 2018.