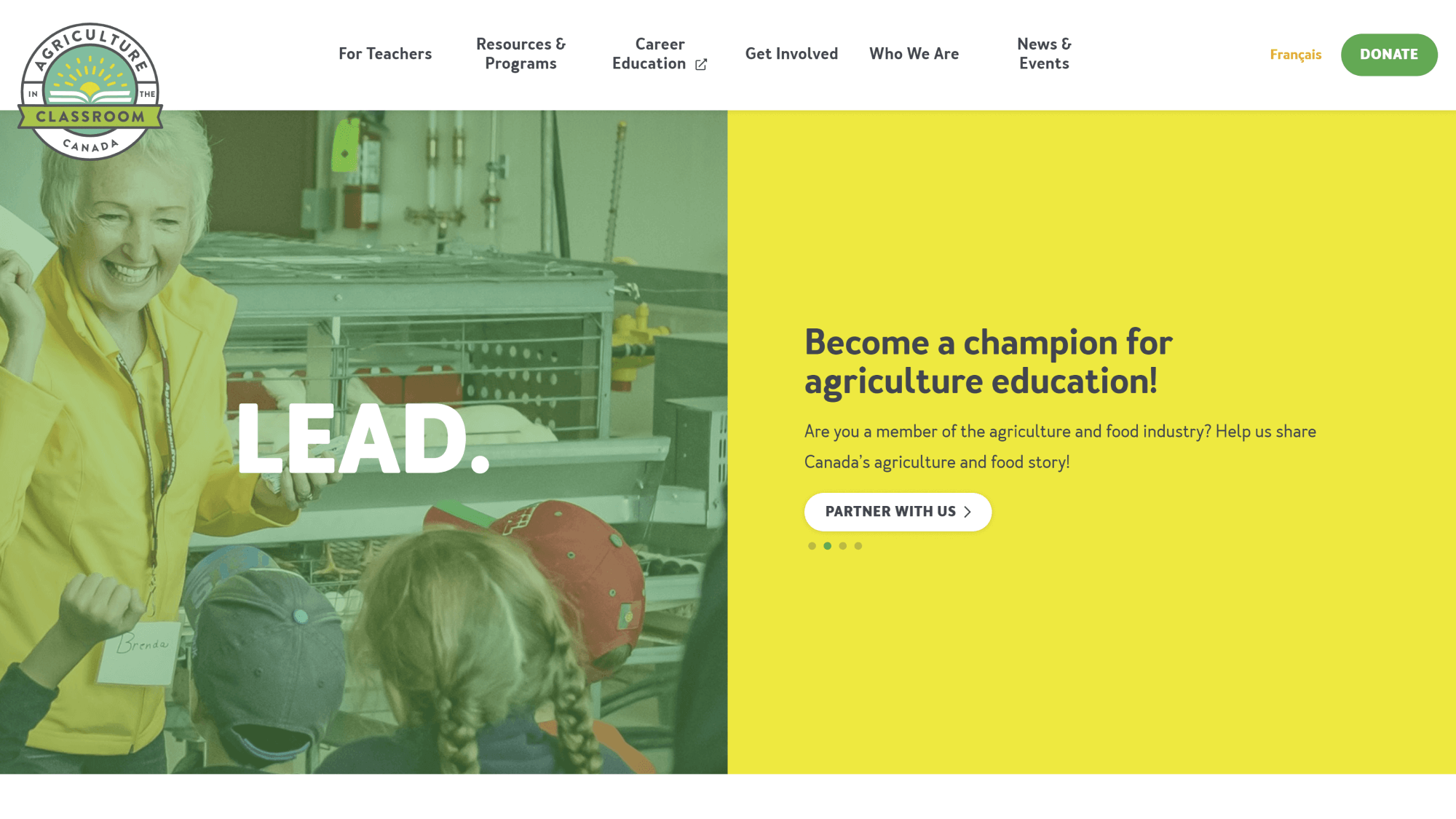
Agriculture in the Classroom Canada
Agriculture in the Classroom (AITC) Canada is a non-profit organization that provides learning resources to educators across Canada. AITC encourages the knowledge and appreciation of agriculture in Canada by empowering students and educators with accurate, balanced, and current resources that address the Canadian food story.
How we helped this Canadian charity
The AITC website was outdated and uninformative—making it cumbersome for their audience to engage with their mission.
Information and resources vital to educators and students were unavailable or difficult to locate due to being hosted on an empty and disengaging platform. AITC’s cumbersome website was a critical blocker and severely impacted the organization’s ability to bring agricultural resources into the classroom.
Having designed AITC Saskatchewan’s website, we were excited by the opportunity to do the same for AITC Canada and help solve the obstacles they were encountering. The first thing we wanted to address was the lack of information available directly on their site. There were dozens of PDFs available for visitors to download, but this took them away from the website and created a disjointed experience for the user. Recognizing the opportunity, we re-created these documents in an online database that is referenced and navigated directly on the website itself.
As this was a nationwide service, we took it upon ourselves to create French-translated versions for each of these files and built out a French version of the article database.
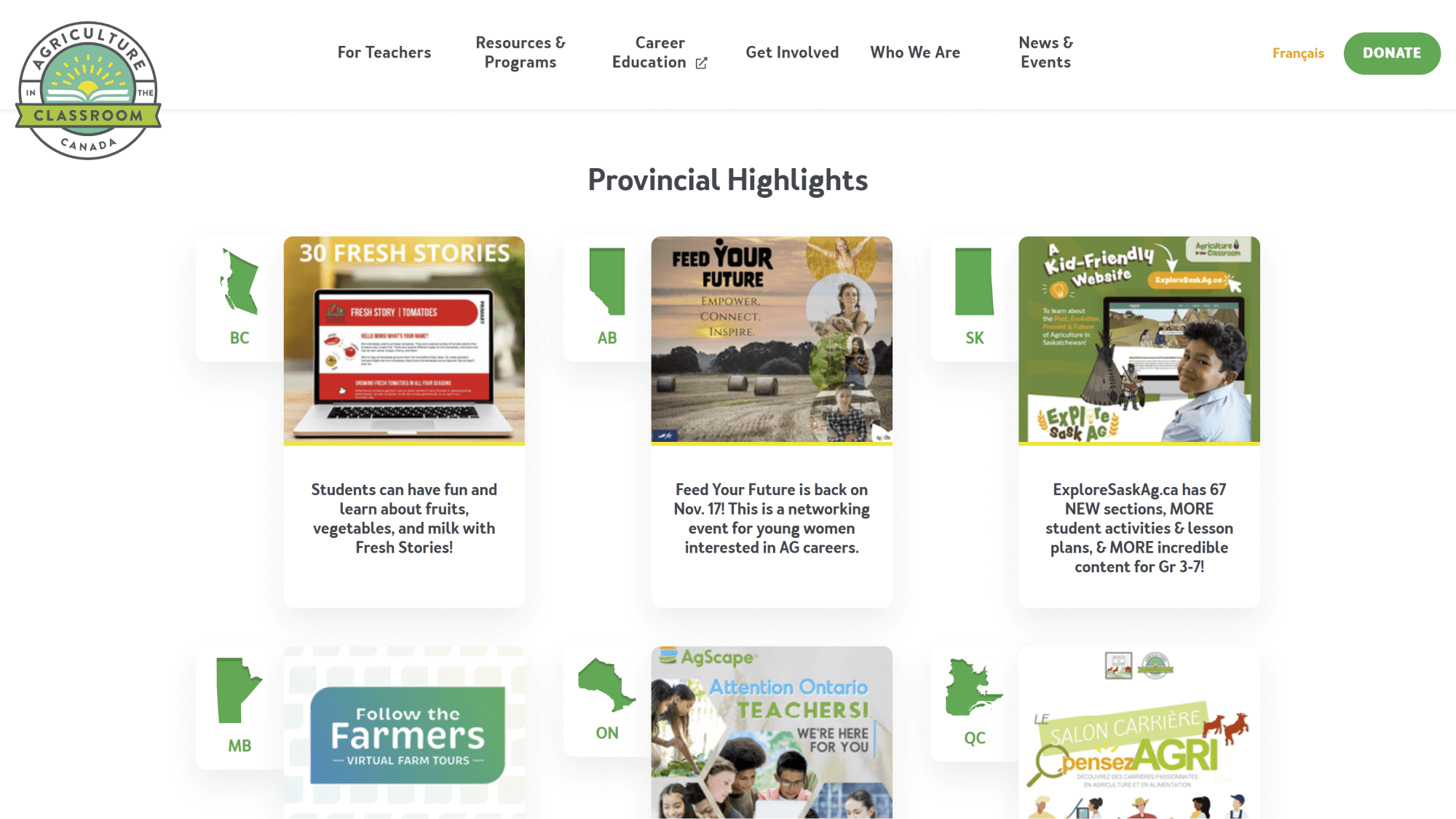
Without adding content for content’s sake, we built a website that provided information to visitors without cluttering the website and where each piece of data had space to be seen.


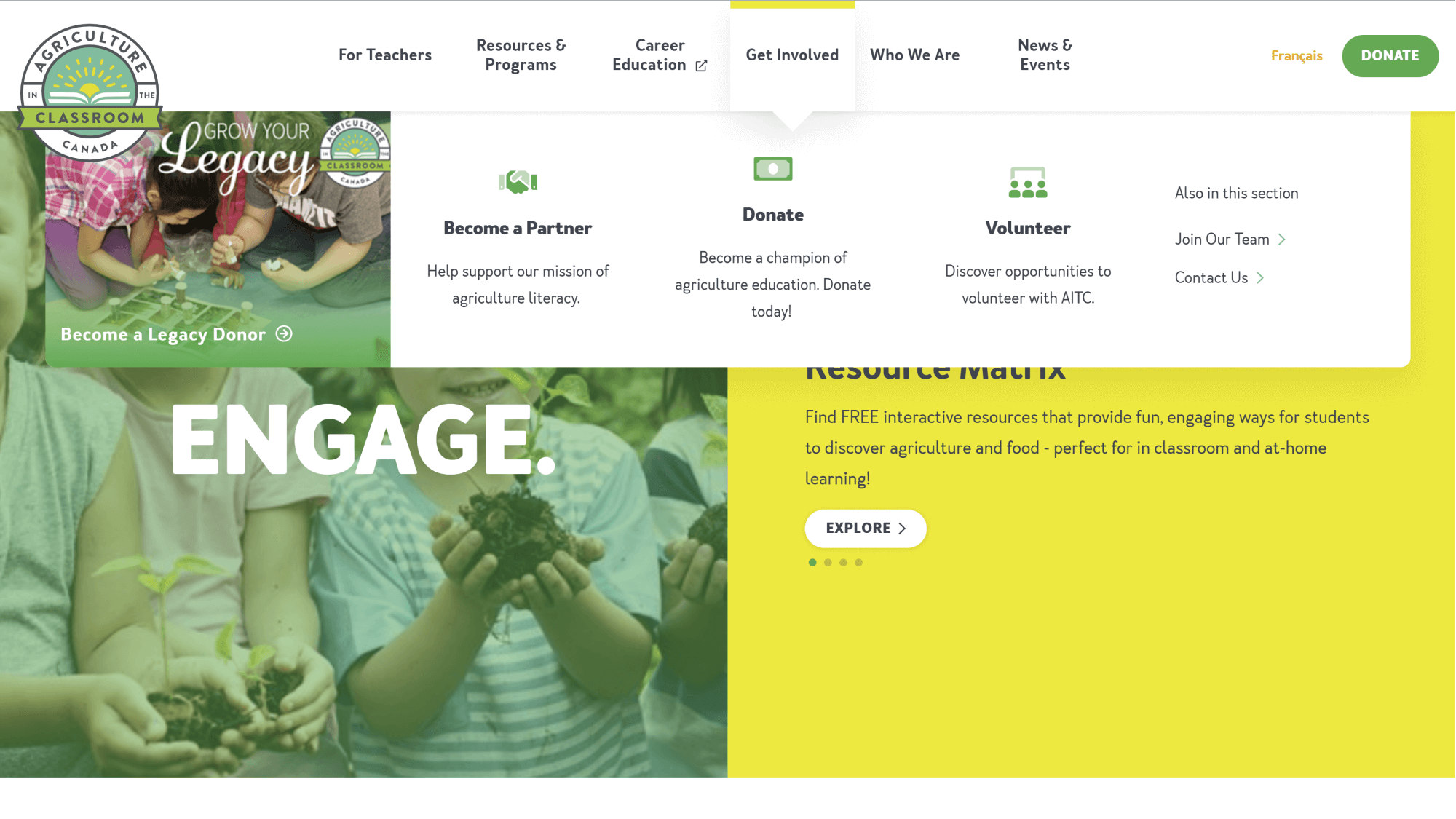
By creating a menu for AITC Canada’s website that was easy to navigate, we improved access to resources, and they are now accessible within a few clicks of the homepage. By updating the site’s design, we introduced a friendly, inviting atmosphere that reflected the altruistic drive of AITC Canada.
One of the most critical undertakings we had during our web development was designing the Curriculum Outcomes Matrix. This resource allowed educators to search for topics, grade levels, and province-based resources while providing access to edit, delete, or export the outcomes accordingly. The Curriculum Outcomes Matrix was designed primarily as a tool for educators to better relay information and content with partner organizations across Canada.
However, the curriculum content was identified as being just as valuable to the general public. We addressed this need by creating an additional public-facing version —the Curriculum Linked Resources tool. This tool lets educators build lesson plans using non-profit content, educational graphic assets, instructional tools, and more. The two platforms can connect and communicate to ensure that information doesn’t become outdated or siloed.
In addition to building these platforms for AITC Canada, we designed and developed a portal to the resource matrix for each of AITC Canada’s partner organizations. We activated portals for seven province-level organizations—AITC Alberta, Ontario, Manitoba, Newfoundland and Labrador, Nova Scotia, and Prince Edward Island.


Understanding how invaluable this tool was to educators, the usability of these resources was critical to our plan for updating AITC Canada’s website. These resources went from a loose collection of content spread across multiple mediums to an organized and searchable repository of educational tools by building an efficient and clean interface.
The Resource Matrix is a potent tool for the AITC network, and we continually work with AITC to improve the platform, ensuring it remains in constant use. We are currently working to enhance the matrix by introducing more features that will further enhance the user experience for educators and ensure that the platform’s backend is always up to date. The resource matrix will be snappier than ever.
Read more about it below.
Read the case study